
在開始之前,先簡單介紹一下昨日我們建立的專案及基本操作。初始化 TypeSpec 專案時產生的 main.tsp 檔是 TypeSpec 的預設進入點,CLI 執行編譯指令 tsp compile . 中的 . 表示以當前目錄下的預設進入點進行編譯,此時會以當前目錄的 main.tsp 進行編譯,因此若你不是使用預設的 main.tsp 或檔案在其他路徑時,請調整指令 tsp compile <你的檔案路徑> 才可以正常進行編譯。例如當專案目錄如下:

若想以 example/example.tsp 作為專案進入點進行編譯時,編譯的指令應調整為:
tsp compile example/example.tsp
在預設進入點 main.tsp 檔案中,可以看到昨日透過「Generic REST API」範本替我們預先載入的三個套件:
import "@typespec/http";
import "@typespec/rest";
import "@typespec/openapi3";
我們先在下方宣告一個最外層的 namespace 並命名,我個人習慣對齊專案的名稱,範例程式碼如下:
import "@typespec/http";
import "@typespec/rest";
import "@typespec/openapi3";
namespace MemberService;
namespace相關說明將在明天介紹。
對應到 [Day 02] OpenAPI:標準的 API 描述技術規範(一) 中介紹 OpenAPI 的 info 和 service 節點,在 TypeSpec 中我們可透過裝飾器 (decorator) 對 namespace 進行設定。
@service首先,在 namespace 上方透過 @service 宣告服務的標題及版本。@service 裝飾器是語言內建的裝飾器,可傳入指定的參數 title 和 version,範例程式碼如下:
@service({
title: "會員服務",
version: "1.0.0"
})
namespace MemberService;
這時我們編譯產出的 openapi.yaml 可以看到它出現了 info 節點與我們設定的標題及版本:
openapi: 3.0.0
info:
title: 會員服務
version: 1.0.0
# 以下省略
@server接著我們可以透過 @server 裝飾器宣告服務的網址。@server 裝飾器由 TypeSpec.Http 提供,因此需要先在 main.tsp 中使用該命名空間。一個命名空間可以設定多個 @server 裝飾器,並透過參數提供網址及名稱,範例程式碼如下:
import "@typespec/http";
import "@typespec/rest";
import "@typespec/openapi3";
using TypeSpec.Http;
@service({
title: "會員服務",
version: "1.0.0"
})
@server("https://api.example.com/v1", "正式環境")
@server("https://api.staging.example.com/v1", "測試環境")
namespace MemberService;
這時我們編譯產出的 openapi.yaml 可以看到它出現了 info 節點與我們設定的標題及版本:
openapi: 3.0.0
info:
title: 會員服務
version: 1.0.0
# 中間省略
servers:
- url: https://api.staging.example.com/v1
description: 測試環境
variables: {}
- url: https://api.example.com/v1
description: 正式環境
variables: {}
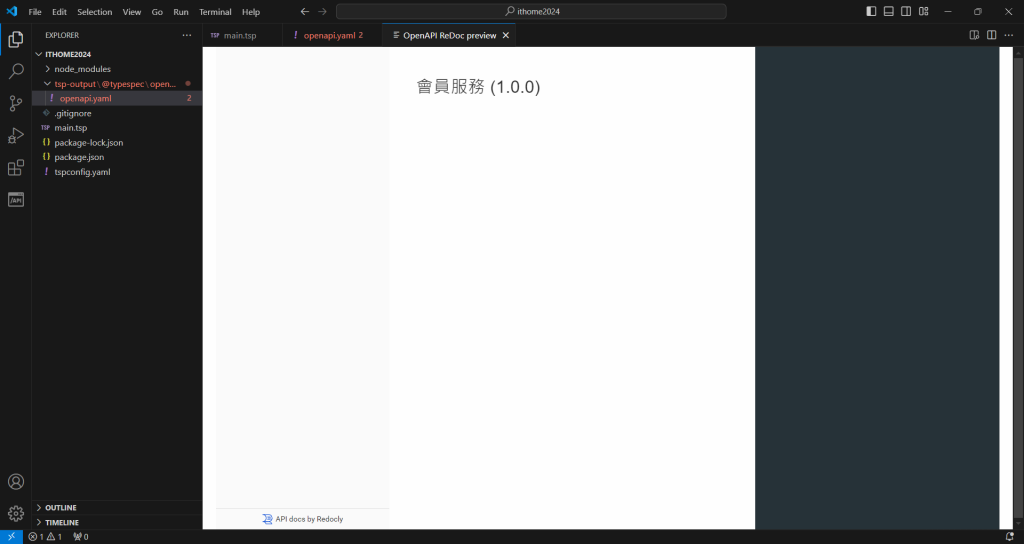
這時透過 VS Code 套件預覽產出的 openapi.yaml:

明天,將說明 namespace 及如何使用 TypeSpec 撰寫一支 API 規格。
